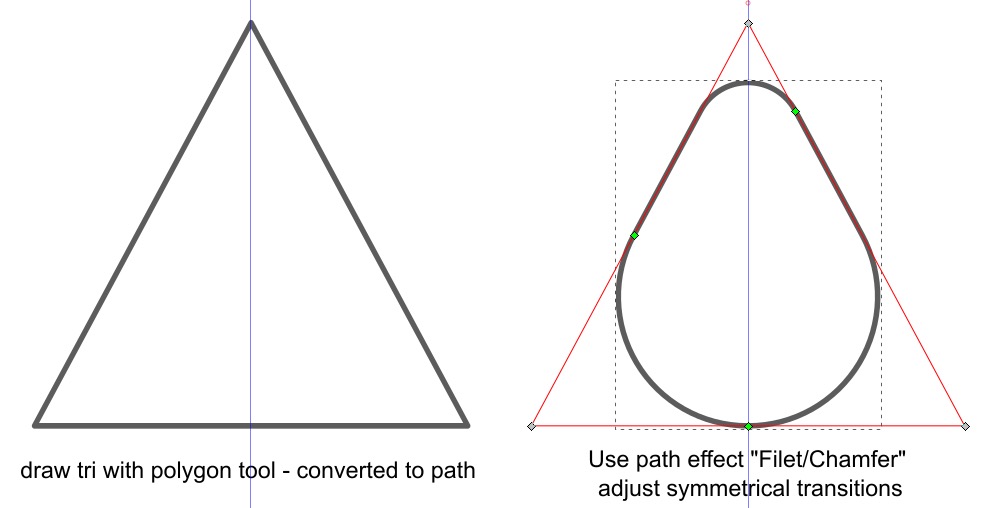
to taper perfectly symetrically at the top, more like this:

The actual .SVG is here
https://www.dropbox.com/s/r841smuuw4c4d ... 2.svg?dl=0
I am about four months in to Inkscape and know a few things, but nodes still baffle me. I have a feeling the only way to "fix" this image is via nodes. I haven't yet figured out how to duplicate the actual shape starting from scratch.
Thanks a lot!
-Nick.
 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at