So you want both the stroke and the filled object to behave the same way -- 0 width at vertical, some defined width at horizontal? In that case, you'll have to create something like a custom stroke, which is really just another filled object. You'll have to duplicate the path from the right side of the filled object, to be used as the left path of the stroke object. Duplicate again, to create the right side. Essentially....well, literally, you'll use duplicates of the same path, for the whole thing.
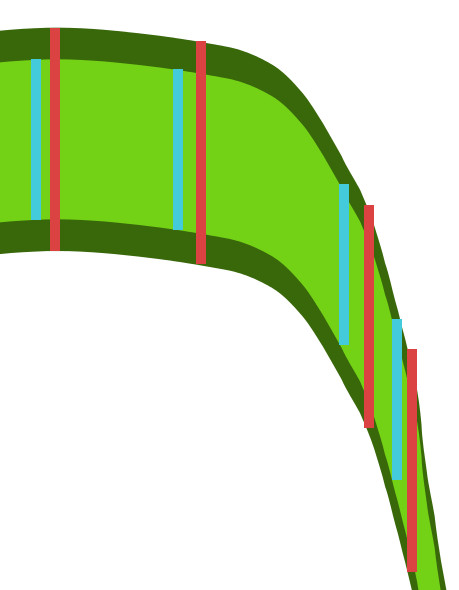
So let's say you need a fill object (the light green part in your examples) with a dark green stroke on either side.
1 -- draw the path you need
2 -- duplicate
3 -- move it up or down by whatever amount you want for the "stroke" object
4 -- duplicate, but don't move
5 -- duplicate
6 -- move it up or down by whatever amount you want for the "fill" object
7 -- duplicate, but don't move
8 -- duplicate
9 -- move it up or down by whatever amount you want for the "stroke" object
10 -- now go back to the 1st path and the 1st duplicate and select both bottom nodes
11 -- click "Join selected endnodes with a new segment" button on the Node tool control bar
12 -- do the same at the top end
13 -- repeat for the other 2
Edit
PS -- Brilliant solution, bartovan!! I can't take credit for that. Just giving instructions based on his idea



 This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at
This is a read-only archive of the inkscapeforum.com site. You can search for info here or post new questions and comments at