Hi Friends,
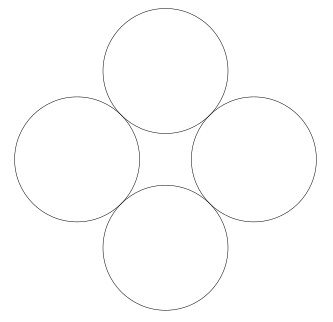
I have a geometry problem that I can't solve. I had a 600 px circle, and I want to put smaller circles inside, so that the inside circles touch each other and the outer circle. I started with 4 smaller circles, for simplicity.
By trial and error, I noticed that smaller circles 250 px came very, very close to the right size, but not quite. I couldn't solve the problem, so instead, I approached it by starting with the smaller circles, and making the outer larger circle fit.
First, I added 4 new nodes (all at once) using Add Nodes button, to the small circles. Then I snapped the northeast (NE), NW, SE, and SW nodes together. Resulting in this: Edit - Hmm, just realized I didn't need to add nodes, but just rotate the circles -duh!

 4c.png
4c.png
(9.39 kB . 333x322)
(viewed 491 times)Then I snapped the top node of the larger circle to the top node of the top smaller circle. Then I moved the rotation center to the top node. Then using Ctrl + Shift, I dragged the bottom arrow and snapped the bottom node of the large circle to the bottom node of the bottom small circle.
But if I wanted 5 small circles inside, or some number of circles that's not a multiple of 4, that technique won't work.
Is there a simple geometric formula that can calculate the right size for the smaller circles, given a certain number of smaller circles, and a certain size of the outer circle? (I'm too old. I remember pi - r - squared, but I don't remember if that's the formula for area or circumference

)
Ooorrr, is there some procedural way to figure it out, using Guides or spacer objects, together with geometric principles? Or some other technique?
After I had the 4 circles inside a larger circle finished, I played around with guides. I came up with a fairly involved process to orient the circles. But I'm still stuck with figuring out the right size for the circles.
I can divide the number of desired circles into 360 to get the angles. Then set up guides at the right angles to make rays or spokes. Then I can rotate each of the smaller circles by the same angles so that the top node of each circle can snap to the intersection of the ray guide with the larger circle.
But I still don't know what size the circles need to be. There must be some way to figure that out with guides or spacer objects, and certain geometric principles? But I'm stuck.
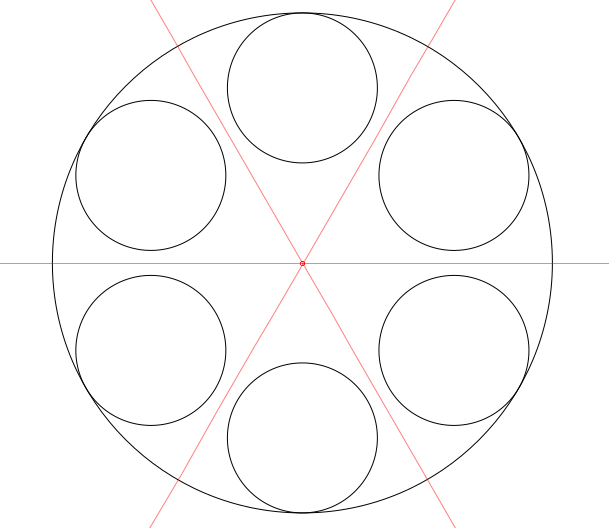
Here I have it set up for 6 circles, and SVG is attached in case someone wants to play with it.

 6c.png
6c.png
(38.29 kB . 571x527)
(viewed 589 times)If there were some way to figure out how large the implied middle circle would be, you could
maybe scale and snap the other circles to it. But the size of that one is a mystery as well. I tried rotating the circles (the ring of circles) by half the angle, so that they are between the guides. (like below) But scaling the circles larger won't snap to the guides, because there's not a node in the right place on the circle.

 6c2.png
6c2.png
(41.4 kB . 609x528)
(viewed 480 times)Oohh, I wonder if that snap tangential would work? Aren't those guides exactly tangential to the circles (when they're rotated by half the angle to be between the guides)? Hhm, I enabled the snap tangential option, but it doesn't seem to work. At least not while scaling the circle. (Doesn't seem to work when dragging the whole circle either. Maybe it's not supposed to work that way?
Edit - Yes, dragging a guide over to the circle snaps tangentially. But not the circle to the guide, or scaling the circle towards the guide. I wonder if that would be a worthwhile feature request? Because if scaling towards the guide would snap, that would solve this problem!
Thanks for any more or less simple ideas


 6c.svg
6c.svg
(6.74 kB . 601x601)
(viewed 479 times)