Wow, really nice work!
Can I offer some comments? It would be helpful on the About page (or somewhere) to include instructions. Just an explanation for what each option does, so users don't have to use trial and error.
Fyi, for anyone who wants to test, the radial movement is controlled by moving the mouse horizontally. And left to right gives the most flexibility, although right to left works too.
Oh, nice! Love the Clear button!
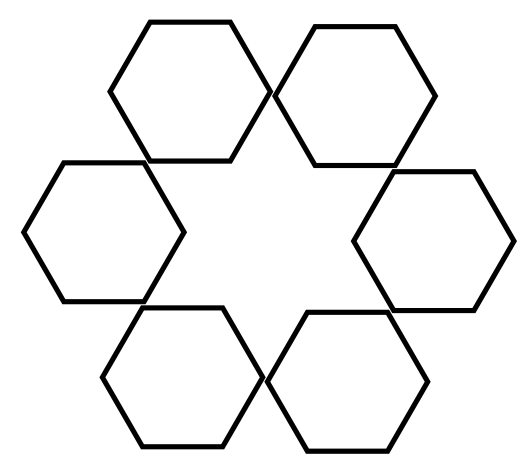
I think there might be a problem somewhere, although I'm not sure how to explain it. If you look at the screenshot, the angles or points on the sides of the hexagons should be touching, or about to be touching, or maybe overlapping a little. But they seem to be rotated a bit. The rotated option is checked on your webpage, but I can't see how to control the rotation.

 testrc.png
testrc.png
(22.43 kB . 530x471)
(viewed 748 times)If I don't have Rotate checked the hexagons appear to be aligned properly. But it's still not clear how to control the rotation.
Ok, so playing with the Half Scale button, and I changed Sectors to 8 and switched to the Diamond shape. Without Half Scale, they diamonds are all right-side-up diamonds. But with Half Scale checked, it not only makes everything smaller, 4 of the diamonds are still right-side-up, but 4 are rotated and appear as squares.

 test-rc.png
test-rc.png
(35.22 kB . 517x468)
(viewed 730 times)OH! Does the Rotate option mean rotate the objects individually? I was thinking it meant rotating the whole circle (of objects). Well if it means rotate individually, then I think that means your hexagons are not symmetrical.
Oh I'm going to have so much fun with this! Is there any way to make corners snap? I'm finding it hard to make corners meet without overlapping or not quite meeting. Of course, providing snapping means also providing a way to disable it, haha. There could be no end to this! But it would be so awesome to have this as an extension! SO awesome!! Then maybe Inkscape's snapping could be used?
How would you feel about making this into an extension? Are you able to do that? I've made a feature request for this in Inkscape (a while ago, I mean). If you don't have the skills, I was thinking I could post a link to your page in the feature request. Then maybe someone who does have the skills could use it and make an extension with it.
Another cool thing would be if we could import shapes somehow - from Inkscape or wherever. I think you said there's a version of this which can be downloaded and installed? I guess it might be easier to import shapes to the installed version, compared to importing to the webpage. But I don't really know.
Just noticed Paw Prints - really cute. But they don't rotate like the other objects. Instead, with Rotate, the paw prints go around in a circle. Well, I guess a screenshot would be better to explain. Instead of all pointing inwards or outwards, they "walk around" in a circle.
Hhm.... I think either the stars are not symmetrical, or maybe the rotation is off by a little bit. Here's a screenshot using the star shape with 9 sectors. You can see that the nodes are off, in a similar way that the hexagons are off. I thought it was the object itself wasn't symmetrical. But it could be the rotation angle is off -- I'm not sure which, or maybe it's something else?

 testrcp.png
testrcp.png
(40.37 kB . 943x440)
(viewed 747 times)Just re-reading my message, and re-testing the Half Scale option. Just to be clear, whether the Rotate option is checked or not, Half Scale rotates the diamonds. Yes, Half Scale seems to enable rotation, at least for the 3 or 4 shapes I tested.
Question about the Radius option. Am I correct that it's just there so you know where to stop dragging the mouse, in case a particular radius is needed? Because using the spinbox doesn't work. Whether nothing is on the canvas, or if you've already created something, the Radius spinbox doesn't seem to do anything.
Another comment. I would suggest making all the objects the size of the diamond. Because the half scale squares or stars (and other things) are too small to really work with. And since everything can be scaled in Inkscape, maybe there's no reason for them to be so small? Or is there a reason?
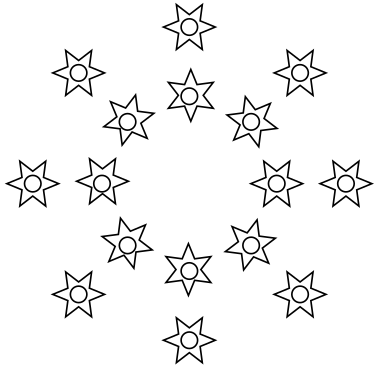
One more thing I noticed. With Point Circles enabled, and Rotation also, the point circles appear not to be centered. I was thinking the point circles must represent the center of the objects. Or maybe the point on the imaginary circle where the object lies? Well whatever it is, there might be a problem there, see screenshot.

 test-rcp.png
test-rcp.png
(28.33 kB . 382x371)
(viewed 719 times)Really nice work, Matt 
 This is a read-only archive of the inkscapecommunity.com site. You can search for info here or post new questions and comments at inkscape.org/forums
This is a read-only archive of the inkscapecommunity.com site. You can search for info here or post new questions and comments at inkscape.org/forums  This is a read-only archive of the forum.inkscapecommunity.com site. This feature is no longer available.
This is a read-only archive of the forum.inkscapecommunity.com site. This feature is no longer available. 